※こちらは会報誌『FREE ADDRESS』との連動記事です
author SHUN
色というのは不思議なもので、配色によってみやすさ・わかりやすさが変化します。 基本的な配色の知識を身に着けると、資料作りや配色デザインに用いることが出来るので、ここに残しておきます。
1. 色の表現の話
光の三原色・色の三原色という単語を聞いたことがある方は多いと思います。 これら2つは色を表現する時の表現方法のことですが、RGB・CMYとして書かれていることが多いです。

光の三原色は赤,緑,青(RGB)の3つの色から構成されており、それらの色を組み合わせて様々な色を作ります。基本的にコンピュータ上での色の表現によく使われていて、R106 G37 B138という数値表現や、#6A258Aと16進数で表現されています。

色の表現にはもう一つ、色の三原色があります。 色の三原色はシアン,マゼンタ,イエロー(黄)の三種類を組み合わせて様々な色を作ります。基本的に本やポスターなどの印刷に用いられていて、C:70 M:95 Y:0というように表現されています。

RGBとCMYの違い
前述したように、RGBはコンピューターで用いられる数値であり、CMYは印刷されるときに用いられる数値です。そのため、コンピューターの画像と印刷物では色の雰囲気が変わってくることは要注意ポイントです。

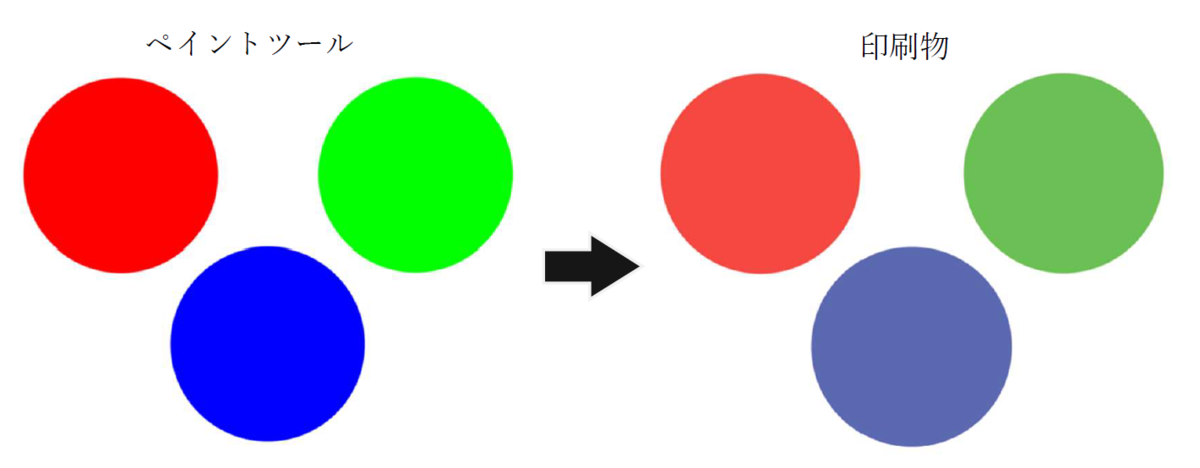
上の画像は、ペイントツールで作成した画像を印刷したときに、色がどのように印刷されているのかを表したものです。印刷物の方が明らかに色がくすんでいるのがわかりますね。そのため、一度RGBからCMYに表現方法を変えてから印刷する必要しないと、イメージ通りの印刷が出来ません。
2. 色が持っているステータスの話
色にはRBG,CMYという表現の仕方があることが分かったと思います。あともう一つ、配色の話をするには欠かせない、HSVと呼ばれる表現方法があります。 HSVとは、H(Hue),S(Saturation),V(Value)の三種類を使って色を表すもので、「色相」「彩度」「明度」の三種類で表されます。
色相
色相とは、「色の種類」のことを言います。 下の図を見たことがある人は多いのではないでしょうか。 色相では、RGBを主体として色の種類(黄色・緑色・紫色など)を決めます。

彩度
彩度とは、「色の鮮やかさ」のことを言います。 下の図を見ると、右に行くほど色がグレーからはっきりとした青色に変化しているのが分かると思います。 また、黒や白やグレーなど、彩度が無い色のことを無彩色と呼びます。

明度
明度とは、「色の明るさ」のことを言います。 下の図を見ると、右に行くほど色が白から黒に変化しているのが分かると思います。

これら3つのステータスを変化させることで色の雰囲気を作ることが出来ます。 次ページから、実際に配色を試してみます。
3. 色の組み合わせを決めよう
実際に一つのテーマカラーを決めて、色の組み合わせでどのように変化していくのか確認していきましょう。 今回のテーマカラーは、記事の最初にも使われているロイヤルパープルを使います。 先ほど紹介した、色相・彩度・明度の三要素から、このテーマに合う色を確認します。

ロイヤルパープルの色相は、ピンクと紫色の間に位置します。この位置から近い色、遠い色の二種類を使ってロイヤルパープルと比較してみます。

また、明度での違いも比較しておきましょう。

ロイヤルパープルの明度はこのあたりであるため、近い明度と遠い明度の色をロイヤルパープルと一緒に置いてみます。

この2つを比較してみると、左は紫色の統一感が出ており、紫色が持つイメージの「上品さ・高級感」が際立っています。その反面、星形が見づらく視認性は低いことが分かります。
それに対して右は紫色の印象は薄れますが、星形のマークの視認性が高く、はっきりと見えます。これによって、「色相・明度が近い色は統一感に優れ、遠い色は視認性に優れる」ということが分かりますね。
4. おまけ・アクセントカラーについて
先ほど、近い色は統一感が出て色のイメージが際立つが、欠点として視認性の悪さが挙げられました。そこで、もし統一感をだしつつ視認性を上げたい場合に使える「アクセントカラー」を紹介します。

先ほど述べた「視認性に優れている色」を、近い色の境界に置くことによって、色同士の境界がはっきりします。境界をはっきりさせることで、視認性も上がってハッピーです。
このアクセントカラーは、ファッションだとベルトなどに使用されることが多いです。
トップスとボトムスの色が似通っていて、「なんかぼんやりしてるな~」というときにベルトの色を意識してみると、いい感じになるかもしれませんね!